Web前端
HTML
块元素与行内元素
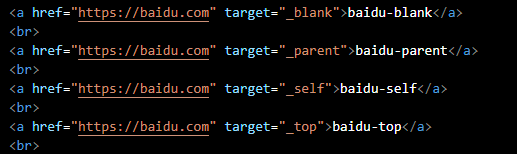
超链接

div 组织块,无实际内容
快捷
1 | .content(内容名称) |

span组织行内元素
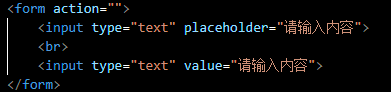
表单


1 | placeholder输入内容自动消失 |
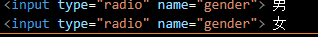
input标签type

要实现单选,需要加一个name属性,同时name名称必须相同


1 | label中的for元素是与input绑定,与ID对应,所以不适用于单选 |

form中的action就是规定提交到哪一个url
CSS
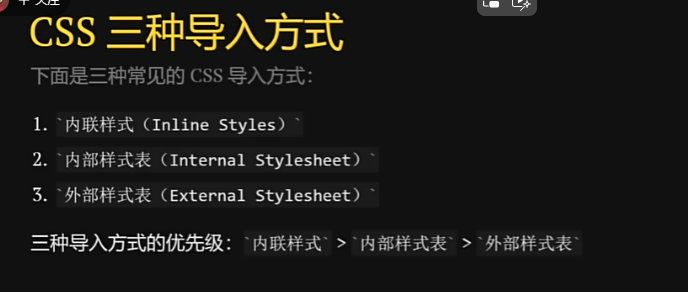
CSS

1为直接放入html标签
2为放入头部
3为放入一个专门的css文件夹

优先级

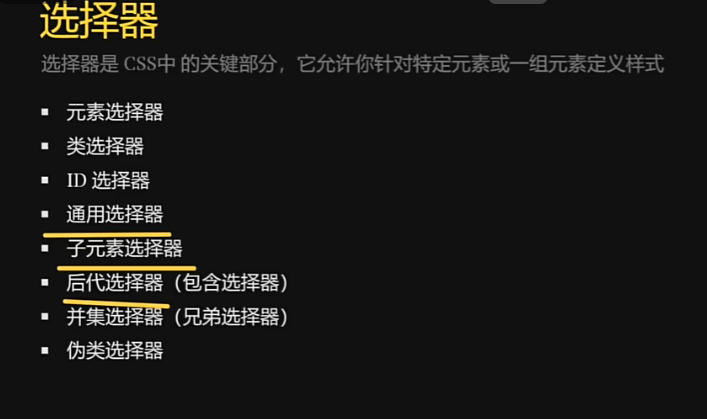
CSS选择器

元素选择器


类选择器


class控制类
ID选择器


创建包含id的快捷方式
1 | #+id |
通用选择器

CSS常用属性
复合属性

行内元素,块内元素,行内块元素可以相互转换
利用display
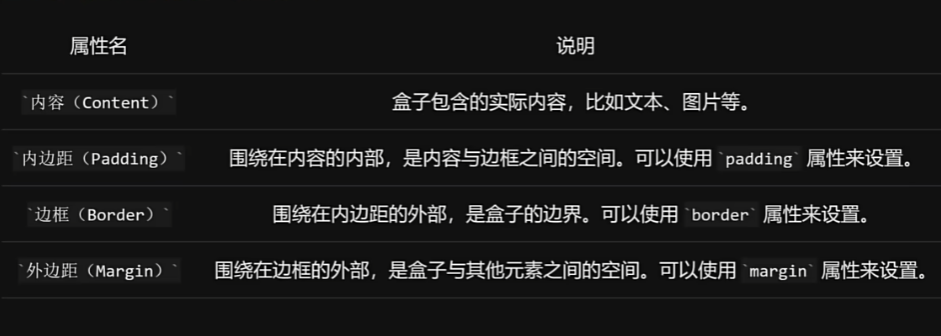
盒子模型


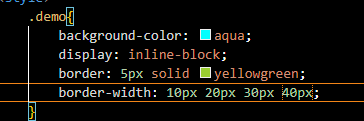
1 | borde-width遵循上右下左原则 |
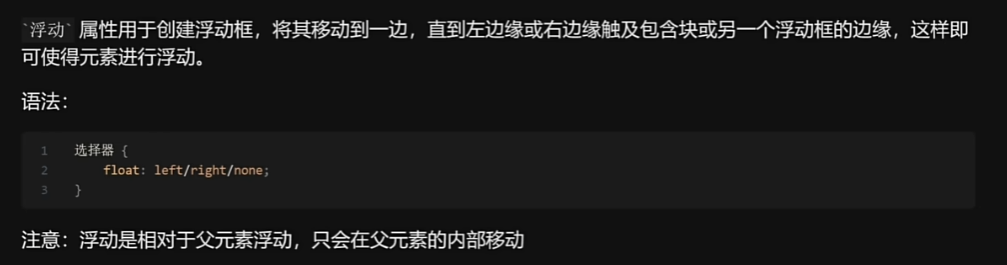
浮动

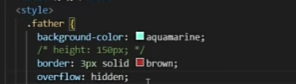
清除浮动:overflow

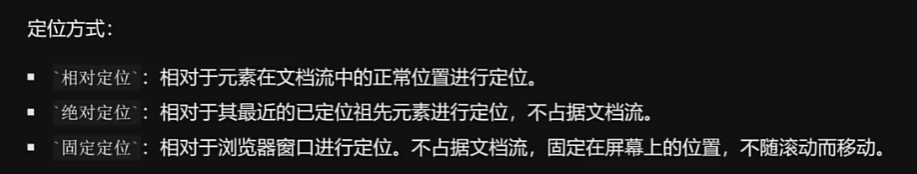
定位

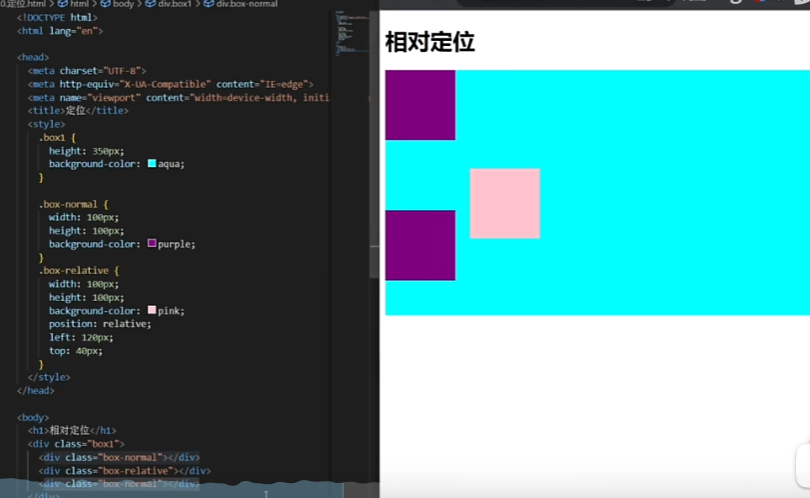
相对定位

JS
简介

JS数据与基本变量

const是常量;var是变量,作用于函数作用域;let是变量,作用于块级作用域。let更加安全灵活。
JS控制语句
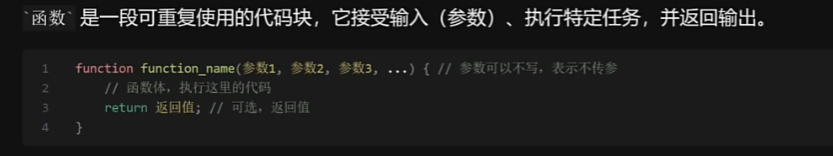
JS函数

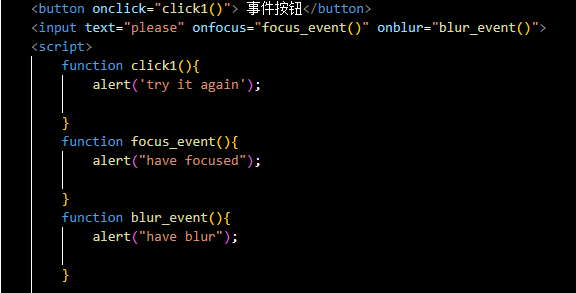
JS事件



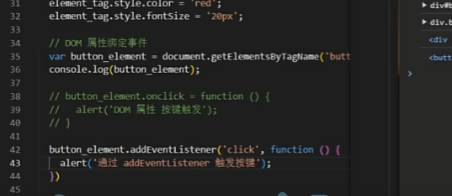
JS DOM




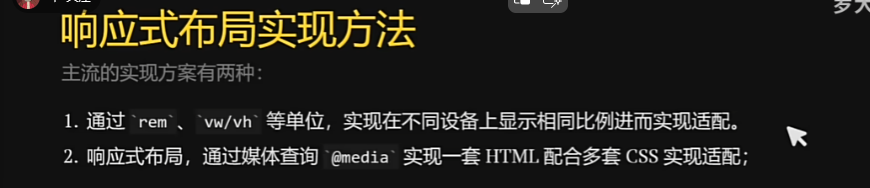
响应式布局


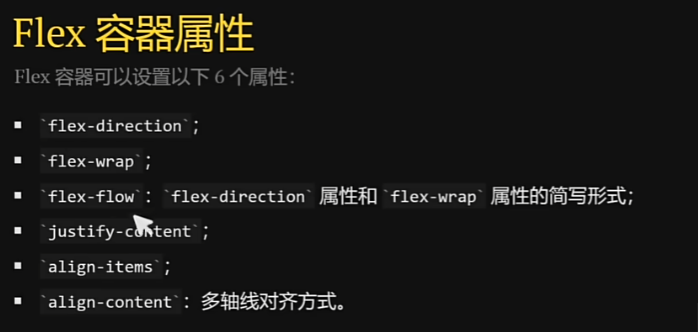
FLEX布局

微信公众号开发


微信web开发者平台